WebFont Regular
ترو تايبجنو/الترخيص
- لهجات (جزئي)
- لهجات (كاملة)
- اوروبي
- الرموز
webfont.ttf
علامات
ملاحظة المؤلف
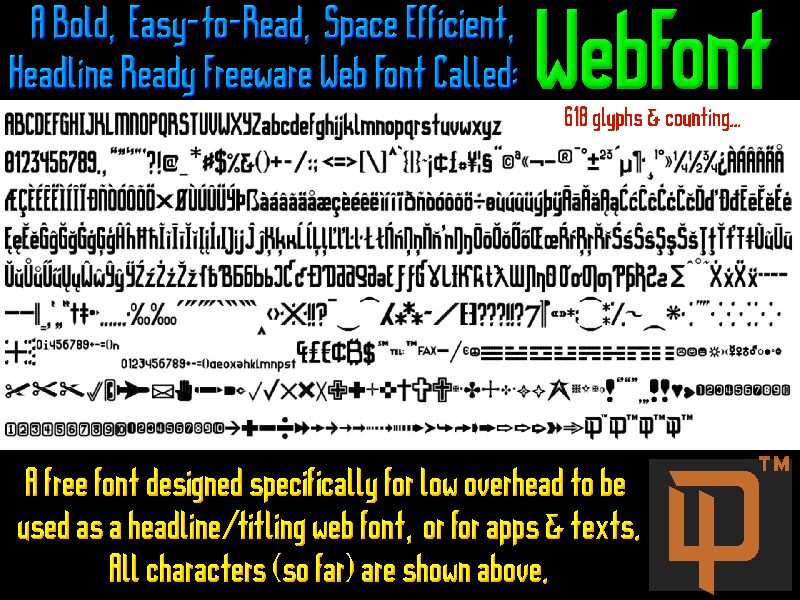
WebFont is a bold sans font meant for headlines, but highly legible as content. Characters have a smaller, condensed footprint when possible. Most lowercase characters have goth cuts. 618 Glyphs with some UI elements. Modular design, TrueType format. Commercial (and personal) use is fine. Derivatives authorized.
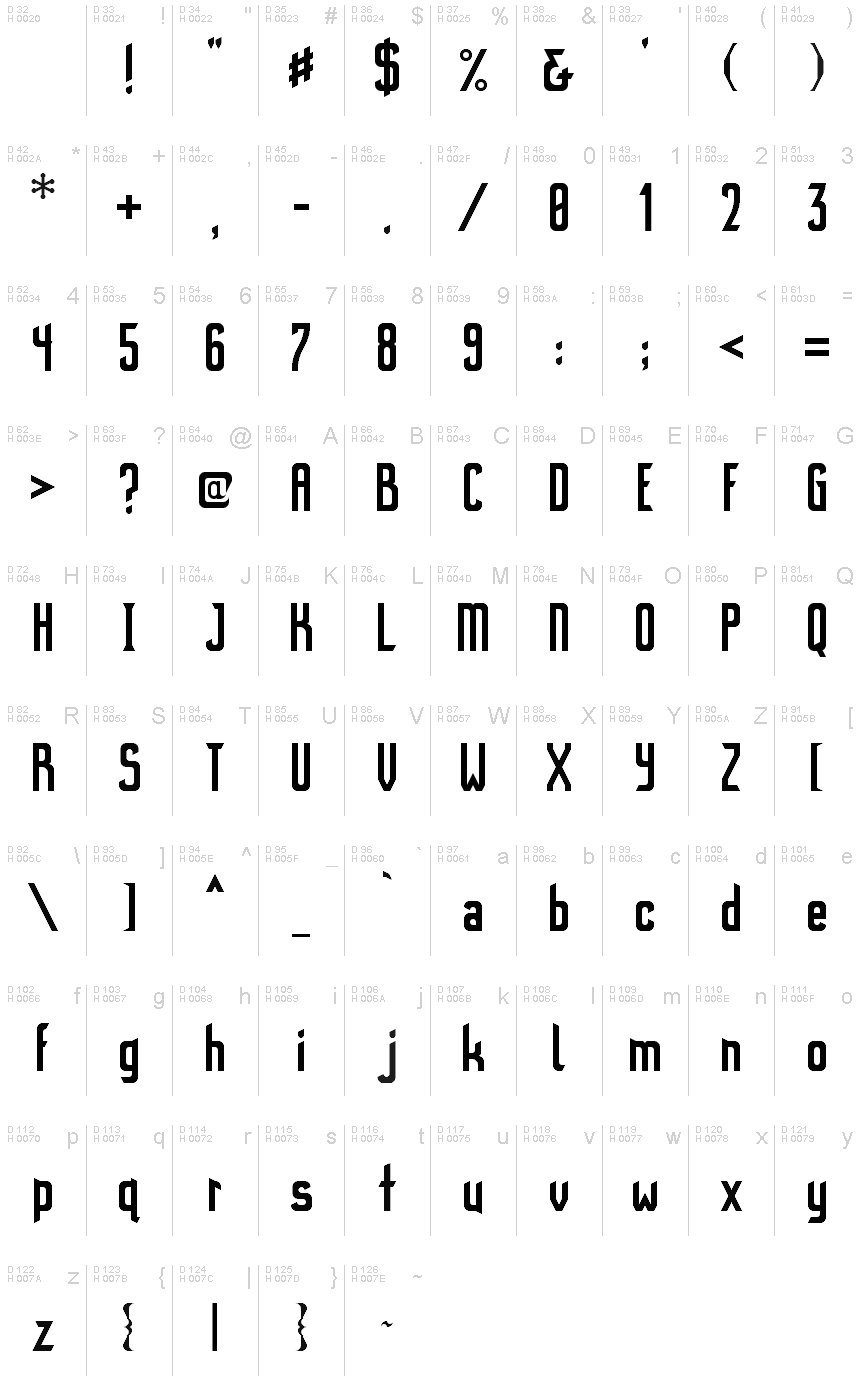
خريطة الرموز
لرجاء استخدام قائمة السحب للاسفل لعرض خرائط خط مختلفة داخل الخط الواحد

بيانات الخطوط الاساسية
ملحوظة حقوق الملكية
Copyright Doug Peters 2016
الفئة الخطية
WebFont
الفئة الفصيلية
Regular
تعريف الفئة الفصيلية
WebFont
اسم الخط بالكامل
WebFont Regular
نسخة قائمة الاسم
Version 1.0
اسم خط الحاشية النصية
WebFont
ملحوظة العلامة التجارية
FontStruct is a trademark of FontStruct.com
اسم الصانع
المصمم
الوصف
“WebFont” was built with FontStruct
Designer description: WebFont is SIL Open Font License freeware (version 1.0). If you like it for a website, you can use it as a web font. You can clone it, download it, whatever. Hopefully, if you use it as a web font, you will add a link to my site, Font-Journal (https://www.Font-Journal.com), in the credits of your website or blog (professional sites & blogs give credit for the resources used that aren't theirs), if you use it or distribute it, but that is not required.
You can edit, modify, append or do whatever you need to do with this font, including using it commercially or in creating your own art/graphic works, even a new version of the font as long as all further redistributed derivatives use a new reserved font name and remain under the same "SIL Open Font License".
This is a freeware font, it should never be sold, unless it is included as bonus freeware part of a paid collection. WebFont is FREE.
Supports a large latin character set (lots of latin), with extras like the Copyright, Trademark, Tel: symbols, currency signs and an assortment of little Dingbats. I try to use Dingbats for the UI when I design websites, so I included a few without weighing the font down too much, it still loads quickly. Loading a vector based font for UI stuff is a lot easier and quicker than loading graphic files.
Any questions, character requests? Go ahead and ask!
If you see anything that needs to be addressed, be sure to shout out at me, I'll see if I can fix stuff. - Doug Peters, Symbiotic Design
https://Dougs.Work - https://Doug-Peters.com - https://Salamander.US
https://SymbioticDesign.com - https://Worthful.com - https://Worthful.net
Designer description: WebFont is SIL Open Font License freeware (version 1.0). If you like it for a website, you can use it as a web font. You can clone it, download it, whatever. Hopefully, if you use it as a web font, you will add a link to my site, Font-Journal (https://www.Font-Journal.com), in the credits of your website or blog (professional sites & blogs give credit for the resources used that aren't theirs), if you use it or distribute it, but that is not required.
You can edit, modify, append or do whatever you need to do with this font, including using it commercially or in creating your own art/graphic works, even a new version of the font as long as all further redistributed derivatives use a new reserved font name and remain under the same "SIL Open Font License".
This is a freeware font, it should never be sold, unless it is included as bonus freeware part of a paid collection. WebFont is FREE.
Supports a large latin character set (lots of latin), with extras like the Copyright, Trademark, Tel: symbols, currency signs and an assortment of little Dingbats. I try to use Dingbats for the UI when I design websites, so I included a few without weighing the font down too much, it still loads quickly. Loading a vector based font for UI stuff is a lot easier and quicker than loading graphic files.
Any questions, character requests? Go ahead and ask!
If you see anything that needs to be addressed, be sure to shout out at me, I'll see if I can fix stuff. - Doug Peters, Symbiotic Design
https://Dougs.Work - https://Doug-Peters.com - https://Salamander.US
https://SymbioticDesign.com - https://Worthful.com - https://Worthful.net
بيانات الخطوط الثانوية
المنصات المدعومة
برنامجترميز
الشفرة الدولية الموحدة - يونيكوددلالات الشفرة الدولية الموحدة 2.0 - BMP فقط
مايكروسوفتنظام الحروف الدولي الموحد - BMP فقط
تفاصيل الخط
منشا2018-11-12
المراجعة1
احصاء الصورية العديدة616
الوحدات لكل دقيقة4096
حقوق التضمينالتضمين للمعاينة والسماح بالطباعة
فئة العائلةغير مصنف
الوزنمتوسط إلى خفيف
العرضمكثف
نمط الماكغامق
الاتجاهفقط وبقوة من ألايسر الى يمين الرموز + يحتوي على المحايد
طبيعة النمطلعادية